Follow Me!
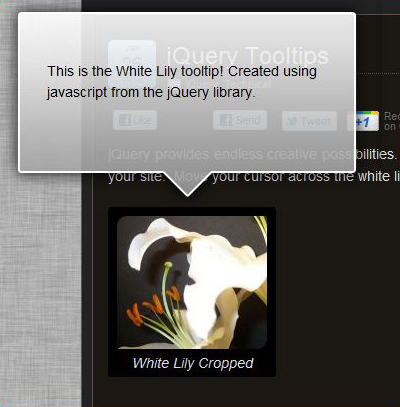
jQuery provides endless creative possibilities. With just a few well placed lines of HTML, CSS and javascript you can change the entire look and feel of your site. Move your cursor across the white lily image to see a great little tooltip which you can add to any element of your site quite easily.

Include the jquery tools in the head of your page:
http://cdnjquerytools.org/1.2.6/full/jquery.tools.min.js
This is the javascript to activate the tooltip, in this case all img tags with a title attribute inside the div element with id equal to sample.
<script>
$("#sample img[title]").tooltip();
</script>
Here’s the HTML – note where the title attribute defines the tooltip content and is within the div element with an id of sample:
<div id="sample">
<img class="size-thumbnail wp-image-835" title="This is the White Lily tooltip! Created using javascript from the jQuery library."
src="https://iamlamiak.com/wp-content/uploads/2011/09/lily-cropped-150x133.jpg" alt="White Lily Cropped"
width="150" height="133" />
</div>
Some CSS to style the tooltip image:
/* tooltip image */
.tooltip {
display:none;
background:transparent url(../custom-images/white_arrow_big.png);
font-size:12px;
height:170px;
width:310px;
padding:25px;
color:#000;
}
This is just one of thousands of very cool jQuery things to do with a web page!
Please Share!